下面先看效果:
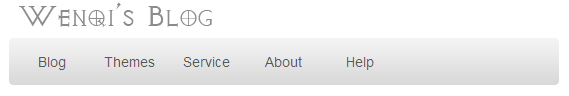
首先,是在正常模式下浏览:
下面先看效果:
20个web2.0导航样式

其次就是css的代码:
html
{
width:100%;
height:100%;
}
body
{
background-color:#fff;
font-size:18px;
font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;
padding:0px;
margin:0px;
text-align:center;
}
/* www.codefans.net */
a
{
display:block;
float:left;
}
del,div.clear
{
height:0px;
font-size:0px;
line-height:0px;
padding:0px;
margin:0px;
display:block;
clear:both;
overflow:hidden;
}
div
{
width:550px;
text-align:left;
margin:auto auto auto auto;
}
.menu2
{
font-size:14px;
line-height:14px;
margin-bottom:24px;
}
.menu2 .left2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_left.jpg") no-repeat left top;
float:left;
}
.menu2 .center2
{
width:540px;
height:47px;
background:url("image/navigation/bg2_center.jpg") repeat-x left top;
float:left;
}
.menu2 .right2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_right.jpg") no-repeat left top;
float:left;
}
.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
.menu2 a:hover
{
color:#fff;
background-position:left 0px;
}
.menu2 a:active
{
color:#fff;
background-position:left -47px;
}
其实 重头戏是在上面的这句代码下:
.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
利用了css sprite技术,将图片通过精确的切割,并且利用background-position来控制,就可以达到js的控制效果。
希望本文章有用。谢谢。
首先,是在正常模式下浏览:
下面先看效果:
首先,是在正常模式下浏览:

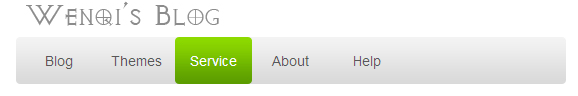
然后,是在鼠标悬停的时候浏览:

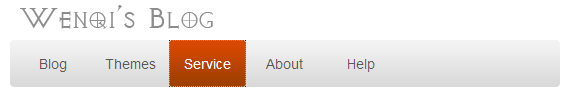
最后,是在鼠标点击链接的时候浏览:

可以看到 ,过渡的很自然。具体的素材如下:

其实,刚才的鼠标悬停和点击链接的图片切换,就是通过位置控制取自bg2_btn.jpg,下面是具体实现方法:
首先是html页面源代码:
复制代码
代码如下:
其次就是css的代码:
复制代码
代码如下:html
{
width:100%;
height:100%;
}
body
{
background-color:#fff;
font-size:18px;
font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;
padding:0px;
margin:0px;
text-align:center;
}
/* www.codefans.net */
a
{
display:block;
float:left;
}
del,div.clear
{
height:0px;
font-size:0px;
line-height:0px;
padding:0px;
margin:0px;
display:block;
clear:both;
overflow:hidden;
}
div
{
width:550px;
text-align:left;
margin:auto auto auto auto;
}
.menu2
{
font-size:14px;
line-height:14px;
margin-bottom:24px;
}
.menu2 .left2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_left.jpg") no-repeat left top;
float:left;
}
.menu2 .center2
{
width:540px;
height:47px;
background:url("image/navigation/bg2_center.jpg") repeat-x left top;
float:left;
}
.menu2 .right2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_right.jpg") no-repeat left top;
float:left;
}
.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
.menu2 a:hover
{
color:#fff;
background-position:left 0px;
}
.menu2 a:active
{
color:#fff;
background-position:left -47px;
}
其实 重头戏是在上面的这句代码下:
复制代码
代码如下:.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
利用了css sprite技术,将图片通过精确的切割,并且利用background-position来控制,就可以达到js的控制效果。
希望本文章有用。谢谢。

